A wireframe is an idea or concept turned into a blueprint.
Whether you go the old pen-and-paper route, or create some super stylish high fidelity mockups using Photoshop: It’s difficult (but absolutely necessary of course) to communicate with clients.

We have come a long way from hand drawing mockups (not to say it isn’t effective though, I personally get my best ideas while working on paper). But with the prototyping tools available today, you give your project a great (and reasonably flexible) starting point, and impress clients with clear(er) communication.
Basically: do more with less… which is probably the driving principle behind following prototyping and Wireframing tools.
Take a look:
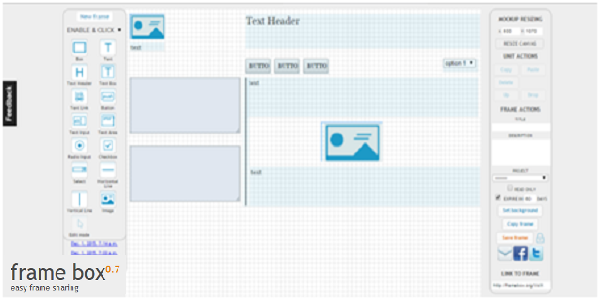
1. Frame Box
Price: Free
Frame Box (by 42 Coffee Cups) is a simple online tool that lets you sketch, save, and share basic single-page wireframes. Available are some common web UI elements you can use without hassle.

2. Style Tiles
Price: Free
Style Tiles own Samantha Warren describes it as a simple tool which is always “a catalyst for discussions of client’s goal and preferences”

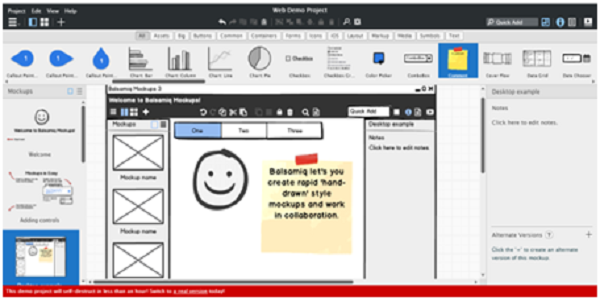
3. Balsamiq
Price: $89 for single user license (one time purchase)
Balsamiq is a huge popular among the designers: The Rapid prototyping tool is easy to use and lets you work collaboratively with ease. It’s loaded with UI elements. The demo-version prototype ‘self-destructs’ in an hour, but Balsamiq is absolutely worth the money.

4. UXPin
Price: Plans start with $19/month per user
The one tool that could possibly make the most far-fetched designer a devout UCD (User-centered design) champ is UXPin. It’s easy to grasp (not a steep learning curve for a novice), has brilliant elements, and knows how to add states to those elements.
It will make that wireframe’s interface ‘interactive’. Here’s a salut to tangible design and the tools that help us make it so.

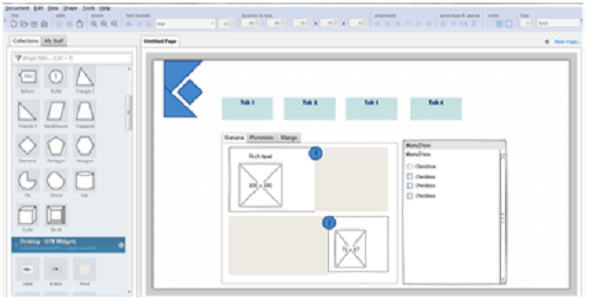
5. Pidoco
Price: Plans starting with $12/month (for 2 active projects)
Pidoco is simple and elegant, works with interactions, fast, and collaborative. The tool’s own interface is clean and easy to use. That’s all we need for max productivity.

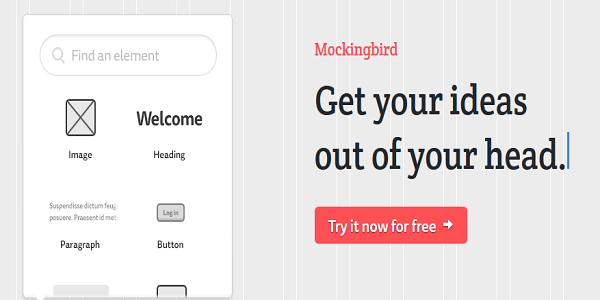
6. Mockingbird
Price: Plans starting with $9/month (for 2 active projects)
Mockingbird exemplifies beauty in simplicity. The tool is extremely easy to use and the nondescript interface boils your attention down to three things: idea, information, and interaction.

7. Wireframe.cc
Price: Plans starting with $15/month
Wireframe.cc is minimalistic, amazingly simple to use, complements state-changes, and makes responsive wireframes a dream to make.

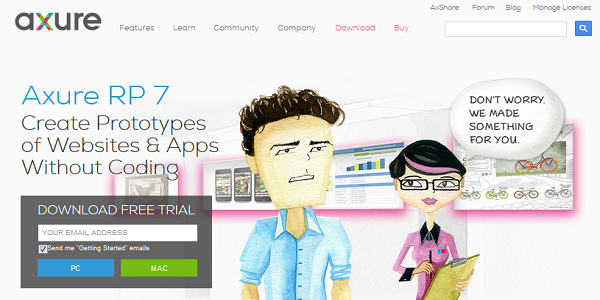
8. Axure
Price: Starting with $289 for Standard license, $589 for Pro
A learning curve aside, Axure is one powerful tool. Flexible fidelity, advanced interactions, adaptive prototypes, and other features make it an impressive interactive wireframing tool.

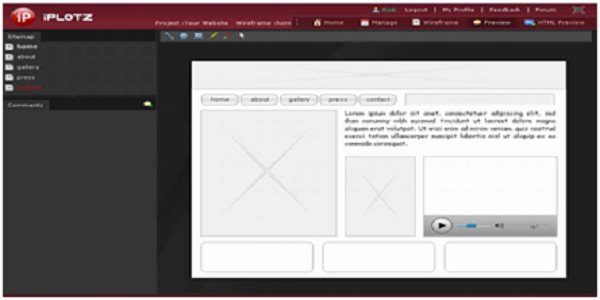
9. iPlotz
Price: Unlimited projects allowed in plans starting with $15/month
iPlotz is easy to use, sharp in appearance, and efficient at work. It does everything you ask and more.

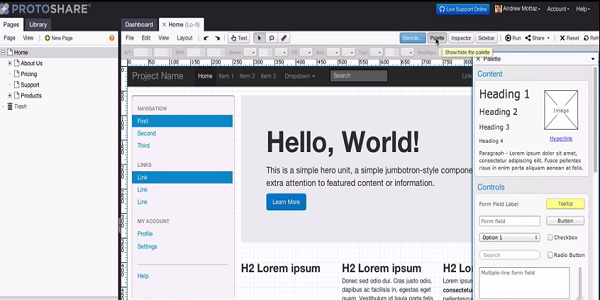
10. Protoshare
Price: Standard plan starting with $29/month per editor
Protoshare has a clean interface, accommodates changing states, and lets you work with interactive elements while collaborating with stakeholders and team members. Basically: It works well for all types of wireframes for website or mobile app development.

11. Pencil
Price: Free
Pencil is a return-to-basics, simple tool for creating mockups. It’s available as a downloadable (software) tool for Linux, Windows, and Mac OS X, and as a Firefox browser extension.

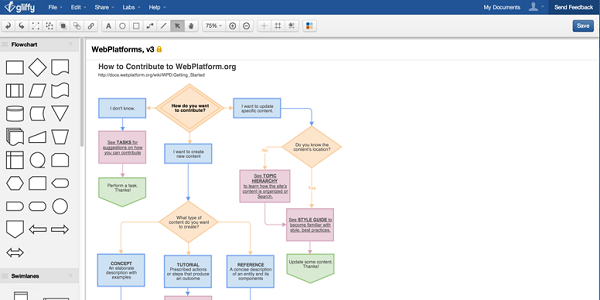
12. Gliffy
Price: Starting with $9.95/month for 1 user
Gliffy is a lovely online tool for creating wireframes, UML diagrams, sitemaps, flowcharts, and more. It integrates with Google Drive and lets you import documents from Visio. The built-in color templates give a jumpstart (and a polished feel) to any project.

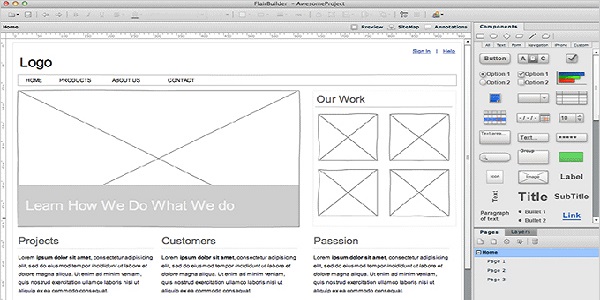
13. Flairbuilder
Price: $99 for a single user license
Flairbuilder is more powerful than it looks at first glance. It works on Mac and Windows. It lets you choose between high and low fidelity wireframes (export as HTML file or share online), and can create prototypes for mobile apps.

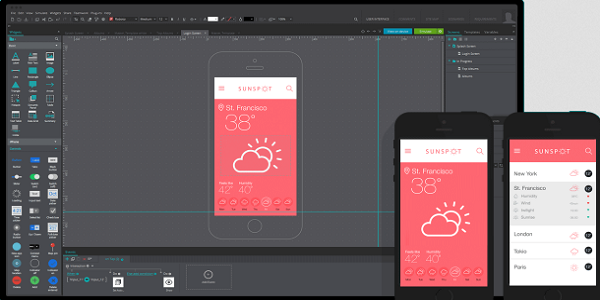
14. JustinMind
Price: $99 for a single user perpetual license. $19-29/month for subscription plan
JustInMind can make amazingly interactive prototypes and sketch-style wireframes for websites and apps and lets you test them with a built-in emulator. It has a pretty comprehensive library of GUI elements and widgets and gives you complete control over customization and styling. It includes great features for review and collaboration.

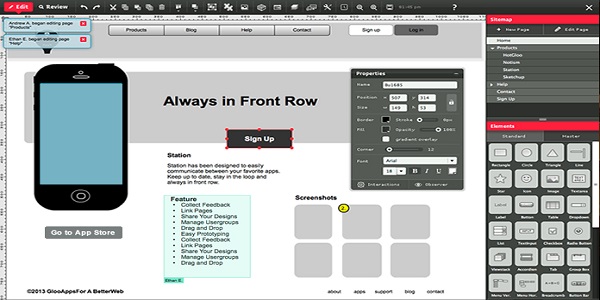
15. HotGloo
Price: Starting with $14/month (for 2 projects, 10 collaborators)
HotGloo lets you create interactive wireframes with ease. It has powerful UX elements and states, nicely sized library of UI elements, and makes collaboration and review easy. I also give it bonus points for a chuckle-worthy name.

16. Weld
Price: Free, with $9/month for use without watermark and $1/month for unlimited screens
Weld looks nice and is pretty nifty, with enough elements and features for responsive, interactive, collaborative, and easy prototyping. It has a well stocked library of UI elements, object states customization, and built-in templates to jumpstart prototyping.

17. Google Drawing
Price: Free with a Google account
Anything goes when you’re strapped for cash, mi amigo. Take, for example, Google Drawing, a nice and safe haven for real-time collaboration on basic mockup creation everywhere.

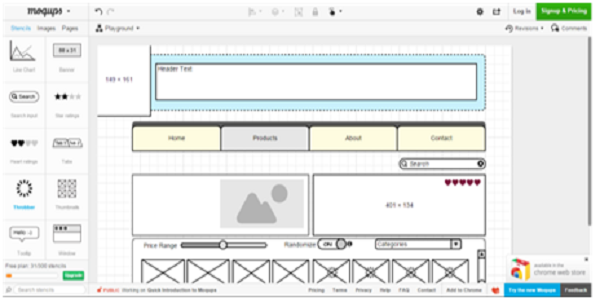
18. Moqups
Price: Starting with $9/month for 10 projects and unlimited users
Moqups is a neat online tool for creating basic mockups. It’s easy to use and learn, has real-time collaboration, and works on all major browsers (except IE due to SVG issues).

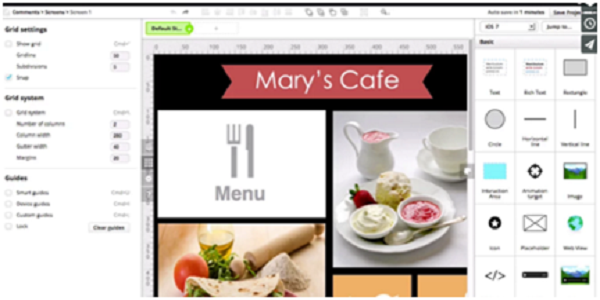
19. OmniGraffle
Price: Mac – $99-199 and iOS – $49-$99.98
OmniGraffle is a powerful tool that makes prototyping magic. It has optional shape recognition to switch to your preference of fidelity, great library of built-in and downloadable stencils, blending modes for polishing designs and elements, auto-layout, and more. Once you master the advanced features, you’ll practically become a wireframe wizard.

20. Proto.io
Price: Starting with $29/month for single user and 5 projects
Proto.io is sleek online Wireframing tool for websites and apps. It contains UI element libraries from Mac, iOS, and Windows, comprehensive selection of tap and click interactions, customizable animations and loops, testing features (for iOS and Android via app), and more. It’s one agile tool for collaborative, responsive prototyping for modern web.

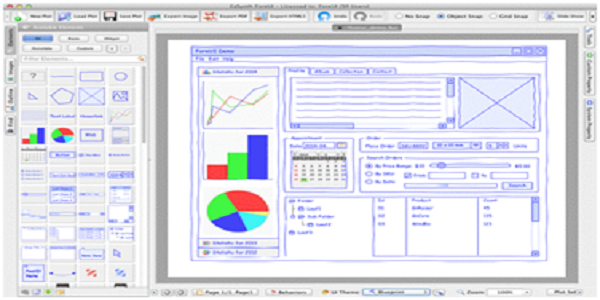
21. Fore UI
Price: Starting with $150 for single user license
Fore UI lets you create flexible-fidelity wireframes using UI elements you can download as required. It’s available for Mac OSX, Linux, and Windows and lets you test your project’s HTML5 using web simulation.

22. Lovely Charts
Price: €59 for desktop app, € 3.99 for iPad (app), or € 29/year subscription plan for web app,
Lovelycharts by Jérôme Cordiez (UX Architect) has been out there for a while. The desktop app features built-in libraries lets you import more at will. It’s also capable of automatically generating diagrams from text-based lists and has quite lovely font-and-design customization features. The three products have very different features, so be sure to check out the feature list before you pay for one.

23. Power Mockup
Price: Starting with $59.99 for single user license
Power Mockup is an extension for PowerPoint. Like the others, it works using a drag-and-drop interface. You can import UI libraries as required. It beautifully builds up from PowerPoint’s own storyboard-style features and makes it an awesome collaborative Wireframing tool.

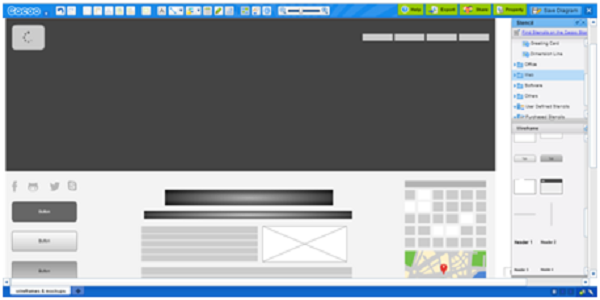
24. Cacoo
Price: Starting with $18/month subscription plan
Cacoo makes simple mockup creation fast, easy, and fun. It has the UI elements you need, with options to create your own, revision control, security features, and real-time collaboration. It’s loaded with built-in templates for a quick boost-up to mockup creation process.

25. Indigo Studio by Infragistics
Price: Starting with $18/month subscription plan
Indigo Studio is a complete toolkit for app or website UX development. It focuses on easy interactions, animations, and storyboards, has a sweet UI-elements library, and lets you collaborate and share your work in real-time.

Bottom Line
So those were this year’s most popular Wireframing tools. Are you using them? Let us know in the comments below.
For those looking to shake things up a bit with a new prototyping tool, keep in mind that what works for others may not be the right fit for you. So think of your…
- Time (for learning curves and difficult-interface related problems)
- Resources (for cost of tool), and
- Ease and Familiarity (for platform that you are most comfortable working with),
…before getting a Wireframing tool.
Happy Wireframing!
Author The Author:
Lucy Barret is associated with HireWPGeeks and provide WordPress development services. She is also a blogger and loves to write on various topics. You can also follow her company, HireWPGeeks on Facebook and Google+.